

This event type is sent everytime the player updated it's current time, This is the funcion that is gonna handle the event sent by the player listeners We're going to save our players status on this object. This is gonna our percent buckets ( 10%-90% ) Let's wrap everything inside a function so variables are not defined as globals This listener is based on David Vallejo's HTML5 video listener, /tracking-html5-videos-gtm/ So, the final result of the HTML5 audio listener for Google Tag Manager is this:
Amazing audio player more than one code#
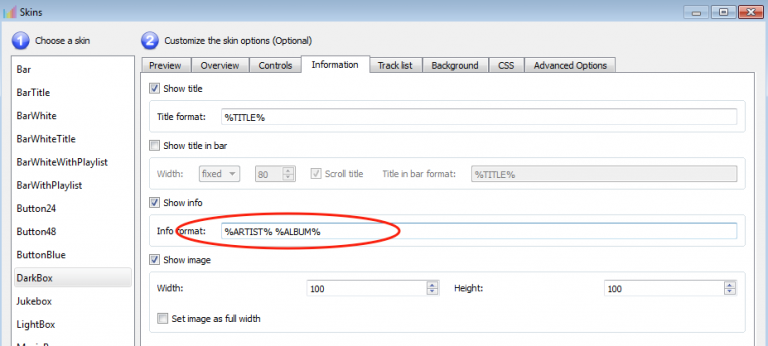
But to keep things tidy and to have the proper naming convention, I changed more words (for example, I’ve replaced all other “video” words in the code and changed it to “audio”). That is the minimum you need to do in order to adapt the listener to HTML5 audio. So that one word that we need to change is video. If we go back to the MDN’s documentation about media events, you’ll see that those interactions are supported by and elements. It means that the code is looking for elements that are using the HTML tag and will start listening to their events. Spot this line: var videos = document.getElementsByTagName('video') Since there are no numbers of code lines, you should be looking somewhere at 60% mark of his code. Let’s take a quick look at David’s listener code. However, to fully understand the concept of audio tracking, I recommend doing both: reading this article and watching the tutorial.

If you prefer video tutorials instead, you can watch a video here. recipe) that works with Google Analytics 4.
Amazing audio player more than one how to#

If you want to get familiar with event tracking in Google Analytics 4, you can also refer to this blog post. Note: this blog post teaches how to track events with Universal Analytics. You can also find a GTM recipe here.īut today’s blog post is not about the video. Yes, I’m talking about David Vallejo’s HTML5 video listener that is used to track almost any other video player that is not Youtube or Vimeo (or anything else in the iFrame). Even this Twitter (that I saw today in my feed) confirmed this: I guess that the majority of the GTM community is familiar with a custom event listener that probably already has the status of legendary.


 0 kommentar(er)
0 kommentar(er)
